How to Create Geofilters for snapchat
Hello Guys, If you want to Create Your Own Geofilter for Snapchat you can do that very easily.
Click Here to watch the Tutorial
Click Here to watch the Tutorial
Wooplr Loot Unlimited Trick
Wooplr is a community of a million fashionable people, who bring you the best in women’s fashion. This stylish community helps you discover global & local fashion trends and where to buy them. Check out the collections to stay ahead of fashion trends. Your sense of style can also help you become a trendsetter by simply posting pictures that showcase your style.
Build your Style Profile
Always get compliments on your outfits? Well, you can earn Wooplr Style Miles by posting your fab looks and redeeming them at your favorite stores and brands such as Forever 21, Koovs, Jabong, Amazon, Zara and Lifestyle! Adding tags to your look will help showcase your outfit better and increase your reach while earning you more Style Miles.
Get Fashion Inspiration & a Personalized Feed
Browse, buy and style apparel and accessories, and get ideas from our community of women shoppers including top fashion bloggers, designers, stylists and celebrities. Browse “looks” and discover new styles. Get inspired by current trends for everyday wear and special occasions. Adding tags to your look will help showcase your outfit better and increase your reach while earning you more Style Miles.
Shop Looks you love from your Favorite Collections or Other Fashionistas
Search and filter thousands of trendy and stylish fashion products and shop the latest looks of the season on the go! Our in-house fashion curators put together “collections” to help you stay ahead of the trends.
Now find all your favorite brands in one place. Our virtual storefront is designed to get fresh in-store products as soon as they hit the shelves at brands such as Forever 21, Zara & 50+ other cool brands! Our product catalog now includes the top brands in the country.
Wooplr is now providing Vouchers of Forever 21, Westside, Lifestyle and Shopper Stop with its all new referral scheme. And if you want these vouchers for FREE then here is what you need to do:
1. Download the Wooplr App from HERE.

2. Open the app, and click on NEXT till you find the option to ‘ENTER CODE‘.
Note: Do not skip the Introduction.

3. This is one of the most important step. Enter the code as ‘CHI431‘ without quotes to get 50 Style miles for FREE.
Note: Style Miles is the currency of the Wooplr app, 1 Style Mile = 1 Rupee in the Indian Currency. Don’t miss this step esle it will be your own loss as you will not get 50 Style Miles as a Sign Up bonus. So carefully enter the code CHI431.
4. Sign in with your Facebook or Google+ Account.
5. Fill your details such as Name, Profession and Gender.
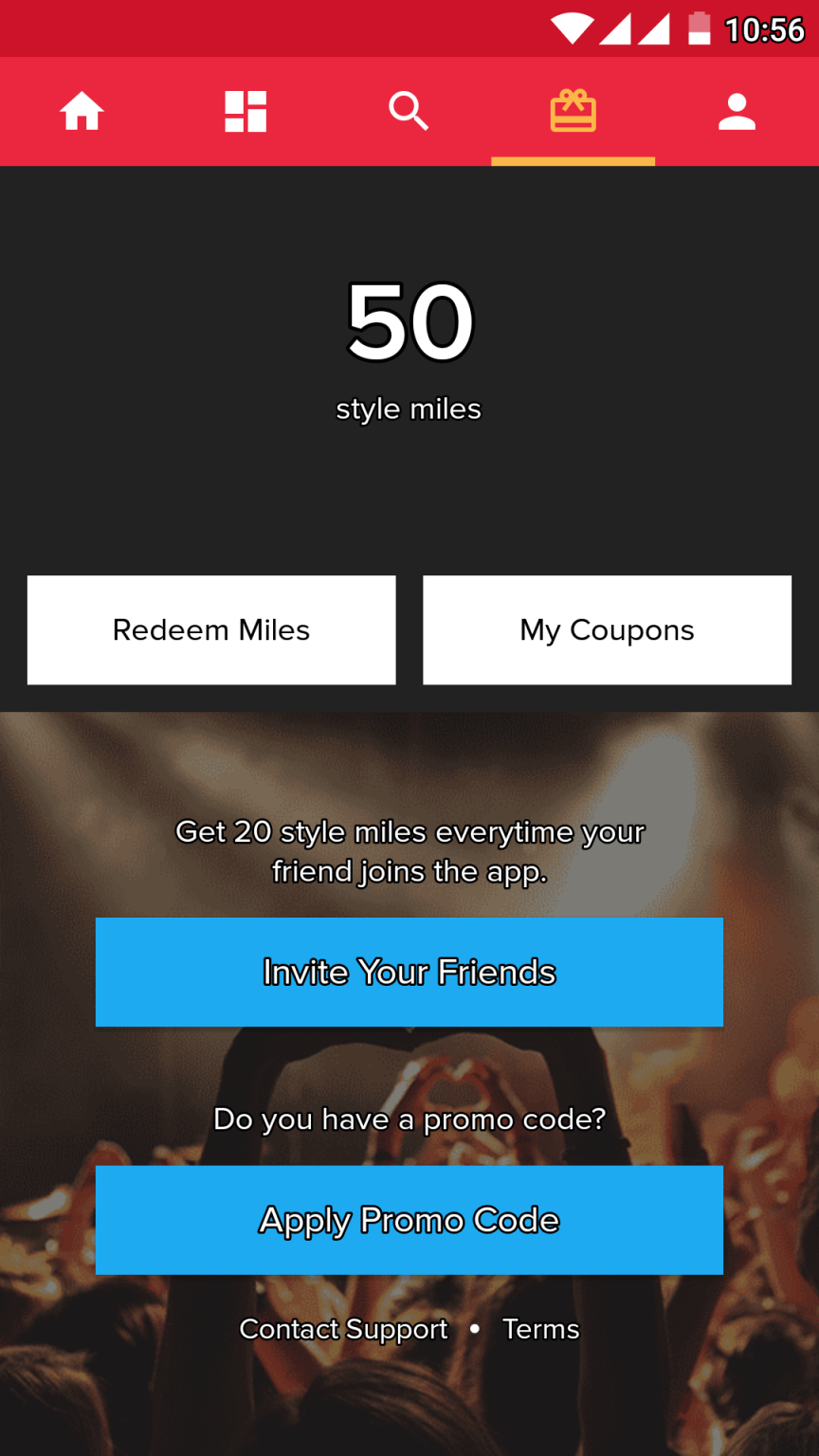
6. Congratulations, you have received 50 style miles for FREE.

7. Click on the Gift icon and then click on Invite friends. They will generate a referral code for you that you can share to earn more style miles.
8. Minimum payout is Rs. 250 which you can avail in the form of vouchers of Forever 21, Westside, Lifestyle and Shopper Stop. Earning this is very easy and you can earn without referring the app to anyone just by using our Unlimited trick.
Unlimited Earning Trick.
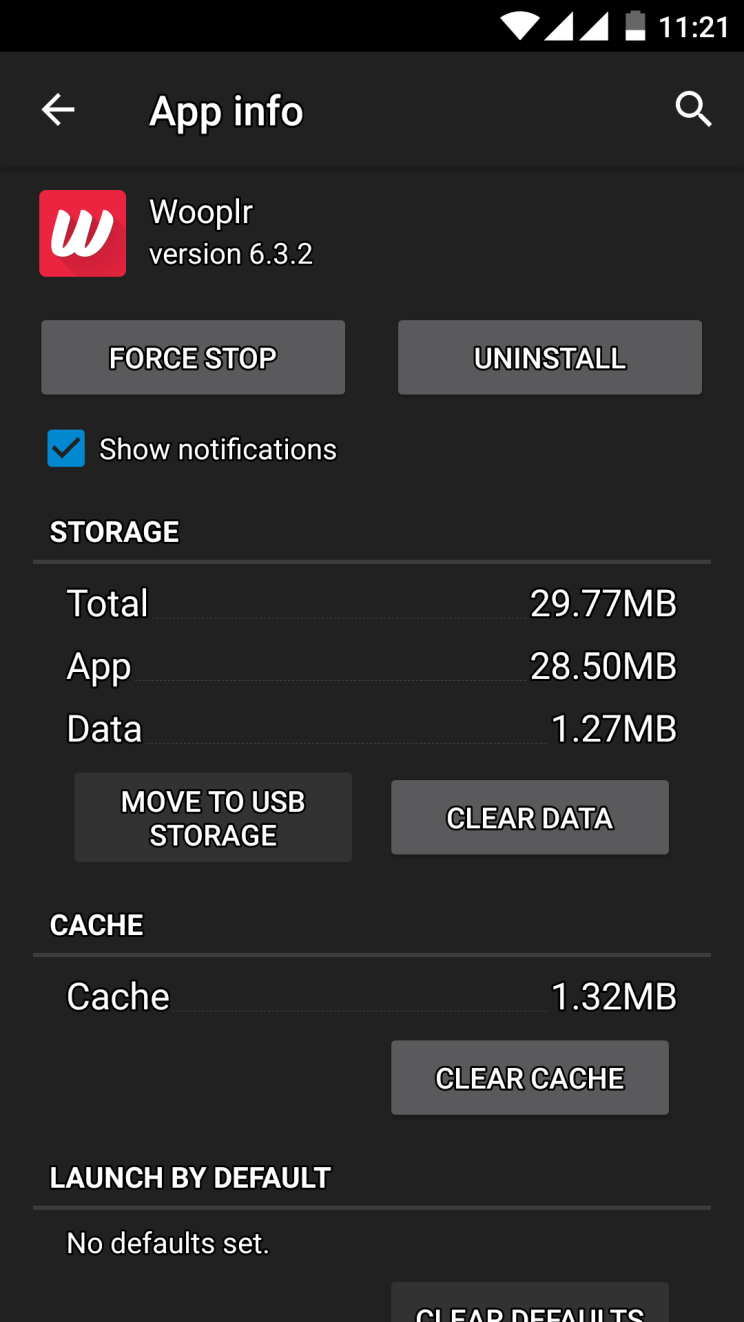
1. After successfully creating your account note down your referral code and go to Settings >> Apps >> Wooplr.

2. Clear the Data and Uninstall app of the Wooplr app.
3. Change your Android Device Id.
On Phones:
- Download Android Device ID changer from HERE and generate new ID for your Device. Go to Step 4.
On Bluestacks:
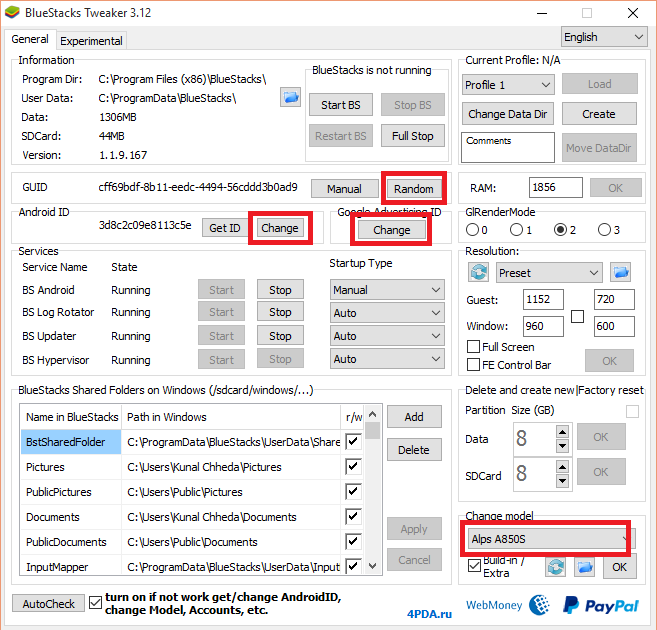
- Make sure you have Bluestacks installed on your computer. Download BS Tweaker from HERE.
- Run BS Tweaker as Administrator and change Android ID, GUID, Google advertising ID and Device Model as shown in the image.
- Go to step 4.

4. Download the .apk file of app from HERE and save it on your computer. Open and install the app and enter your referral code. Sign in with a new and different Facebook and Google+ ID.
5. That’s all, check the style miles in your main account.
Note: You can earn unlimited using this trick. The only constraints are the number IDs. More the number of IDs you have, more you can earn with this trick.
The Best part of the referral scheme is that you get bonuses in between when you cross milestones. If you cross milestone of referring 5 people then you get 50 additional points, then more 100 on 10, 150 on 15 and so on….
That’s all, I hope this trick would have helped you. Do share it with your friends so that even they can get the benefits of this trick.
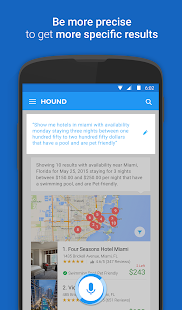
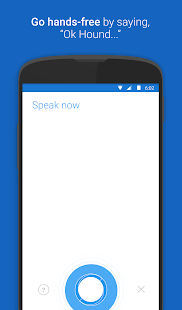
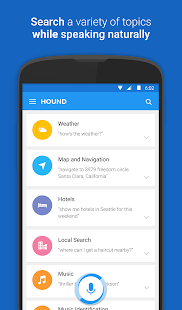
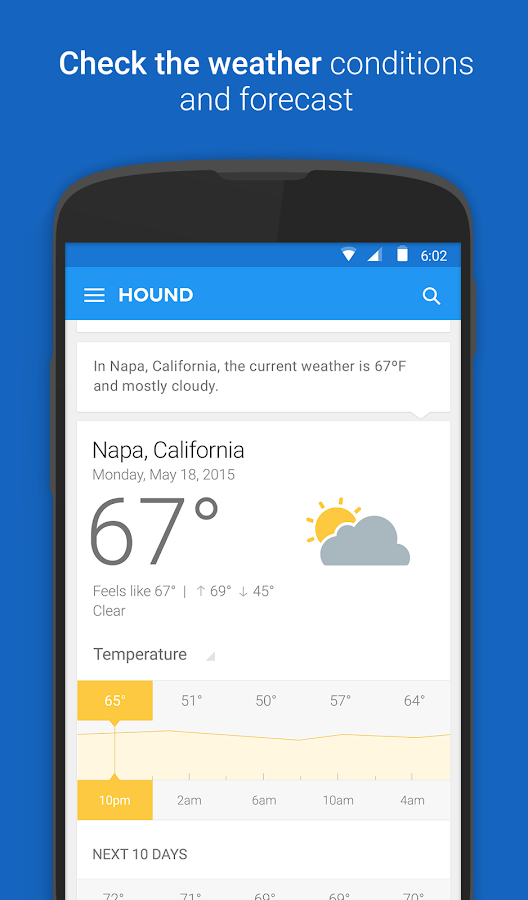
Hound Without Invite
HOUND Beta - Voice Search+




1) Install Hound From Playstore Or Apk From Here
HOUND
2) Open Hound. Once at activation screen, force close
Hound
3) Dowload com.hound.android.app_preferences.xml.zip From Here
4) Now Install Root Explorer And Open It Give Root Access
5) Now After Opening Find Data As shown In Image
6) After Going In RootExplorer-Data ! There Will again Folder Nmaed Data Go In that
7) Now Enter That Folder Data Search For com.hound.android.app It Will Look Like This
8. Now Enter In The shared_prefs look at bottom U Will Find It There
9. Extract the contents of com.hound.android.app_preferences.xml.zip (Link At 3rd Points) and Copy into /data/data/com.hound.android.app/shared_prefs/
10. Now Open HOUND
1) Install Hound From Playstore Or Apk From Here
HOUND
2) Open Hound. Once at activation screen, force close
Hound
3) Dowload com.hound.android.app_preferences.xml.zip From Here
4) Now Install Root Explorer And Open It Give Root Access
5) Now After Opening Find Data As shown In Image
6) After Going In RootExplorer-Data ! There Will again Folder Nmaed Data Go In that
8. Now Enter In The shared_prefs look at bottom U Will Find It There
9. Extract the contents of com.hound.android.app_preferences.xml.zip (Link At 3rd Points) and Copy into /data/data/com.hound.android.app/shared_prefs/
10. Now Open HOUND
How To Add Twitter Follow Button To Your Blog ?
After Facebook the biggest name in social media is twitter with 500+ million users and 350+ million tweets generated daily. Twitter Follow button is one of the 3 Must have blogger widget on your blog along with Facebook like Box and Popular post widget. By adding Twitter follow button on your blog you can increase your twitter followers which will result in greater traffic from the twitter. This will allow visitors to easily follow you on twitter directly from your blog You can check my twitter follow button on the right sidebar of my blog.
How to add ?
1. Go to Twitter Button Website.2. Choose Follow from the four options as shown below.
3. Now in the Button options Enter your twitter username in user field as i have enter my username @mybloggersworld. as shown in below picture. You may check Large button to increase the size of twitter follow button, but for the best result leave the settings as shown below.
4. Copy the button code which is on the right side under the title Preview and Code in small box below your twitter button as highlighted in red in the picture below.
5. Now your twitter button is ready to be install on your blog, In order to do go to your blogger dashboard then layout.
6. Click on Add gadget and choose Html/Javascript from pop up window and paste the code copied in Step 4 in the box.
7. Now save the widget and you have Twitter follow button on your blog.
Creating Simple Drop Down Menu For Blogger
A drop down is really essential tool or widget for any blog or websites. It gives real feel or look of the template or blog. Drop down menu lets users easily navigate through different parts of the blog. In this tutorial i will teach you to add simple navigation menu or Drop down menu to your blog. The good thing about this widget is that it requires no jquery and is coded completely in Html and CSS. So it loads really fast. Lets get started!.
How To Add Drop Down Menu ?
1. Go to blogger Dashboard and click on Layout.2. Then Click on Add Gadget (Below Header not on sidebar) and Choose Html/Javascript Widget.
3. Now Paste below code into it.
<div id='mbwnavbar'>4. Now Change the text in Bold with appropriate label and also replace the url highlighted in red color (#).
<ul id='mbwnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Category #1</a></li>
<li><a href='#'>Sub Category#2</a></li>
</ul>
</li>
</ul>
</div>
5. To add another tab to the drop down menu then add below code before </ul>. or delete that code from above code to remove any menu.
<li>6. Now we will add CSS, Go to Blogger Dashboard and click on Template and click on Edit Html. Backup your template before doing this.
<a href='#'>Contact</a>
</li>
- Backup Your Template In 3 Simple Steps
7. Then Search for below code.
]]></b:skin>8. Paste the below code above the code you searched in Step 7.
/**MBW Navgation bar**/9. Save the template and you will have drop down menu added to your blog.
#mbwnavbar {
background: #464849;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbwnav {
margin: 0;
padding: 0;
}
#mbwnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbwnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbwnav li a, #mbwnav li a:link, #mbwnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbwnav li a:hover, #mbwnav li a:active {
background: #028490;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbwnav li {
float: left;
padding: 0;
}
#mbwnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbwnav li ul a {
width: 140px;
}
#mbwnav li ul ul {
margin: -25px 0 0 161px;
}
#mbwnav li:hover ul ul, #mbwnav li:hover ul ul ul, #mbwnav li.sfhover ul ul, #mbwnav li.sfhover ul ul ul {
left: -999em;
}
#mbwnav li:hover ul, #mbwnav li li:hover ul, #mbwnav li li li:hover ul, #mbwnav li.sfhover ul, #mbwnav li li.sfhover ul, #mbwnav li li li.sfhover ul {
left: auto;
}
#mbwnav li:hover, #mbwnav li.sfhover {
position: static;
}
#mbwnav li li a, #mbwnav li li a:link, #mbwnav li li a:visited {
background: #028490;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbwnav li li a:hover, #mbwnavli li a:active {
background: #70b6bd;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Customizing Above Widget
This part is completely optional. If the above provided plugin does not match the theme of your blog and want to customize to match template of your blog then change some Hex code listed below.
- Change #464849 to change background color of navigation bar which is currently dark grey.
- Change #028490 to change the color of tab on mouse hover.
- Change #028490 to change the color of Drop down menu
- Change #70b6bd to change the color of Drop down on mouse hover.
Amazing New Facebook Smiley Codes For Chat
Its really cool to send smileys or art work along with your text in facebook messenger to your friends. In my previous post i have shown you to add Facebook Smiley Addons for google chrome as well as mozilla firefox which will let you add smileys or art work from within facebook chat box. In this post i will share with you guys some new facebook chat smiley codes which you type in facebook chatbox and is seen as smileys. Just copy any codes from below list into your facebook messenger and see the results.
Facebook Smiley Codes
[[f9.angry]]
[[f9.sleepy]]
[[f9.shock]]
[[f9.sun]]
[[f9.heart]]
[[f9.kiss]]
[[f9.inlove]]
[[f9.pizza]]
[[f9.coffee]]
[[f9.brb]]
[[f9.wine]]
[[f9.gift]]
[[f9.adore]]
[[f9.heartbreak]]
[[f9.angel]]
[[f9.baloons]]
[[f9.bowl]]
[[f9.rain]]
[[f9.bomb]]
[[f9.ghost]]
[[f9.cake]]
[[f9.callme]]
[[f9.devilface]]
[[f9.lying]]
[[f9.clap]]
[[f9.confused]]
[[f9.curllip]]
[[f9.doctor]]
[[f9.laugh]]
[[f9.sad]]
5 Awesome Websites For Facebook Timeline Cover
If you want to impress your friends or family with cool, stylish and unique facebook timeline cover photo then i will share with you few websites where you can download such cool cover photos. There are many online tools been created which you can use to make your own cover pictures and you don't need to worry about its height and width as it automatically sets for you. In this post i will share with you top 5 websites to download or make facebook cover photos.
1. My Cover Point
MyCoverPoint contains variety of facebook timeline covers pictures such as celebrities, movies, creative, food, games, sports etc. And the good thing about the website is that you don't need to download the photo as you can make it as your cover picture from within the website.
2. My FB Cover Photo
On MyFbCover you can set an image as your facebook cover like you do on My cover point. It contain covers on games, automobiles, music, nature etc
3. Facebook Cover Pix
You can view amazing and cool facebook cover photos on Fbcoverpix. It contain category of popular covers where you can find most popular covers, you can easily download any cover you like or set it as your profile cover picture and you can even tag covers as your favorite so you dont loose.
4. The Site Canvas
On The Site Canvas you can make your own custom facebook timeline covers and preview them from the website. Here you can make amazing facebook cover design very easily.
5. Cover Junction
Cover Junction contain facebook timeline covers on different topics such as nature, cartoons, funny, actors & actress, technology, quotes etc. Here you can even make your own custom facebook timeline cover picture.
Add Social Media Sharing Buttons Below Each Post In BLogger
As social media is growing day by day and is serving bloggers to increase trafffic to their blog, it would be great if we make easier for our blog visitors or followers to share our post easily on this social networking sites to drive more traffic to our blog. So today in this post i will show you to add social media sharing widget with Google+, Facebook, Twitter and Stumbleupon sharing button along with counter below every post on blogger. SO lets add this widget to your blog.
Add Recent Comment Widget To Your Blogger Blog
Comments are the most important part of any blog or website. It helps you to form a community or relation with your blog followers. It lets your visitors to give feedback or ask any question on you blog post in form of comments. In this tutorial i will teach you to Add Recent Comment widget to your blogger blog. It shows most recent comments on your blog along with the post link on which comment have been posted and name of user who commented. This will let you know about new and most recent comments on your blog and allow you to easily reply to those comments. This widget is coded in Javascript and styled with CSS. You may customize the widget according to color scheme of your blog template. So lets get started.
1. Go to blogger Dashboard > Layout
2. Now click on Add Gadget and Select Html/Javascript
3. Paste the code given below in it.
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=http://myexpressviews.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script>4. Make following changes to the above code.
<span id=mbw-cr><a href=http://mybloggersworld.blogspot.com>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px solid #666; padding-top: 6px!important; padding-bottom: 6px!important;} #mbw-cr {font-family: Arial,Tahoma;font-size:8px;padding-top:6px;display:block;} </style>
- Replace http://myexpressviews.blogspot.com with your blog url.
- Change #666 to change color of border (line below each comment)
- Change solid to dotted to make the border dotted



















.jpg)








.jpg)









